Seguro que habrás visto alguna vez que hay gente que diseña sus propios cromos. Uno de los que mejor lo hace es Davileti9, que seguro que le conocéis. Yo empecé a crear mis propios cromos gracias a él, y hoy os quiero enseñar a crear vuestros cromos customizados. Este será el nivel fácil, más tarde haré otros tutoriales con más detalles a tener en cuenta y un diseño más trabajado, pero de momento creo que esta es la mejor manera de empezar.
El programa que uso yo para diseñar mis cromos se llama Krita. Krita es un programa de diseño que principalmente se usa para hacer animaciones, pero es bastante fácil de usar y está muy bien diseñado. Además, es GRATIS. Sí, es gratis. Desde este enlace lo podéis descargar.
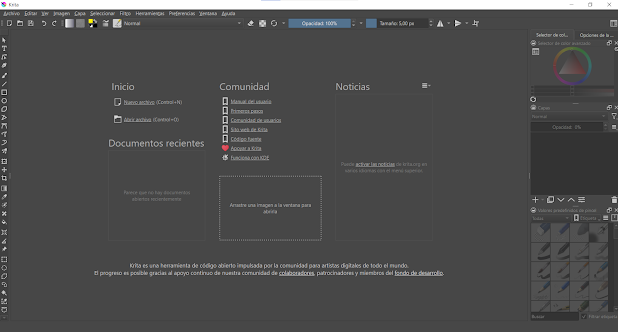
Lo primero que hay que hacer es abrir Krita y crear un nuevo documento. Para ello, en el menú inicial, le daremos al botón en el que pone 'Nuevo Archivo', o también podéis crear un nuevo archivo dándole a Ctrl+N.

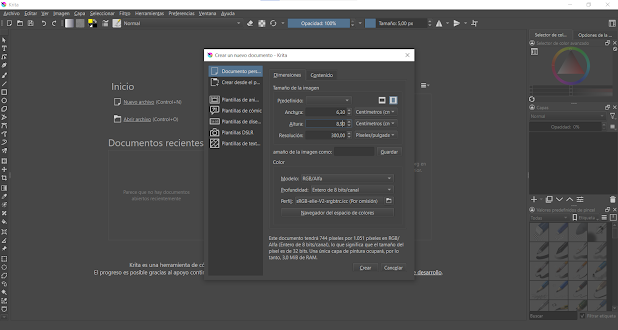
Después de esto, se abrirá una nueva ventana con otro menú, en el que podrás decidir el ancho y el alto del cromo. Yo normalmente pongo 6,3cm ancho X 8,9cm alto. Después podrás elegir la resolución, yo pongo 300. Cuando hayamos acabado esta parte, le damos al botón 'Crear' que está en la parte de abajo de la ventana.

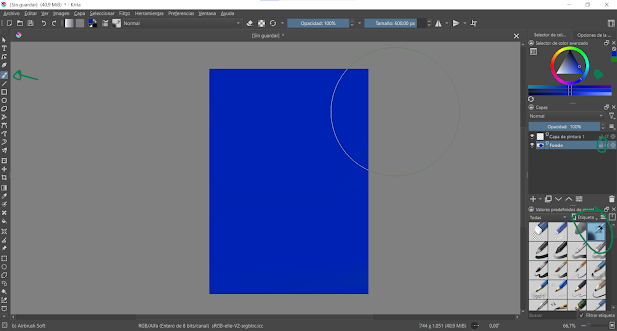
Ahora aparecerá un documento en blanco, una barra de herramientas en el lado izquierdo y, en el lado derecho, una barra con el seleccionador de colores, las capas del documento y los pinceles. Para empezar, pintaremos el fondo de un color. Para ello desbloquearemos la capa 'Fondo' dándole al candado que aparece a su derecha. Después, seleccionaremos el color con el que queramos pintarlo y el pincel en forma de spray, para pintar el fondo.

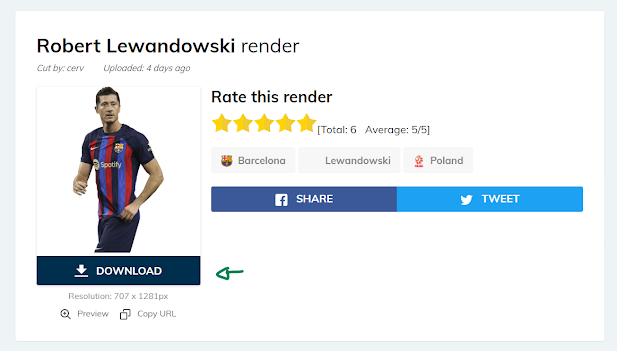
A continuación visitaremos la web FootyRenders, en la que hay un montón de imágenes de futbolistas en formato .png (sin fondo), que nos vendrán genial para nuestras cartas. Seleccionaremos la imagen que más nos guste, la descargaremos y la añadiremos a nuestro documento de Krita.

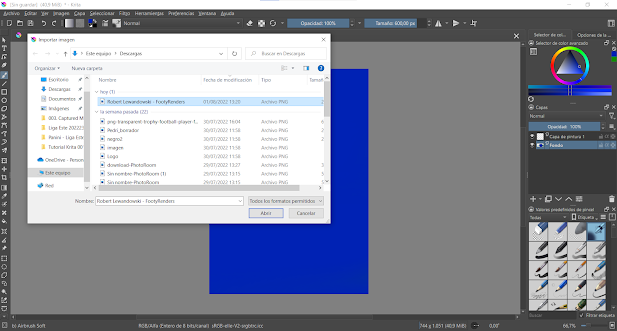
Para añadir la imagen a nuestro documento, nos tendremos que ir al menú de arriba, a donde pone 'Capa'. Desde ahí, bajaremos hasta donde pone 'Importar / Exportar'. Se abrirá otro menú, y le daremos a 'Importar Capa'. Entonces se abrirá una ventana en la que seleccionaremos la imagen que queremos añadir al documento.

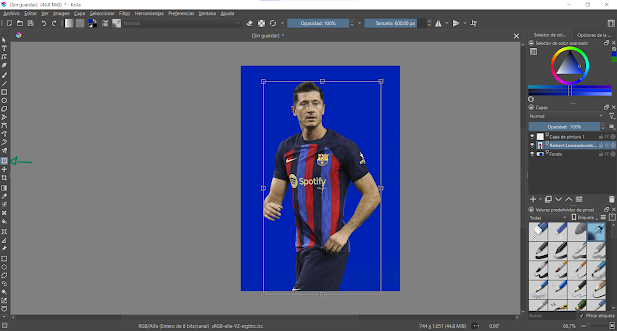
Una vez añadida la imagen, iremos a la barra de la izquierda y buscaremos un símbolo que es un cuadrado con un círculo en el medio y en los vértices. Le daremos y, desde ahí, cambiaremos de tamaño la imagen y la ajustaremos al tamaño del documento.

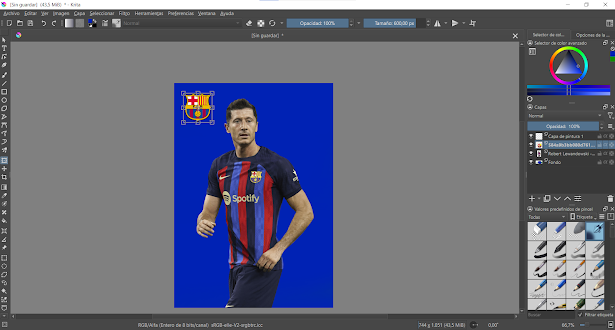
Ahora buscaremos una imagen del escudo del equipo, en este caso el FC Barcelona, sin el fondo, es decir, en formato .png. Normalmente hay muchas imágenes de estas por internet. Normalmente las primeras que aparecen son las que mejor calidad tienen. Cuando ya la tengamos escogida, la descargamos y hacemos lo mismo que con la imagen del jugador para añadirla al documento. Si veis que la imagen en realidad sí tiene fondo, lo único que hay que hacer es buscar otra imagen.

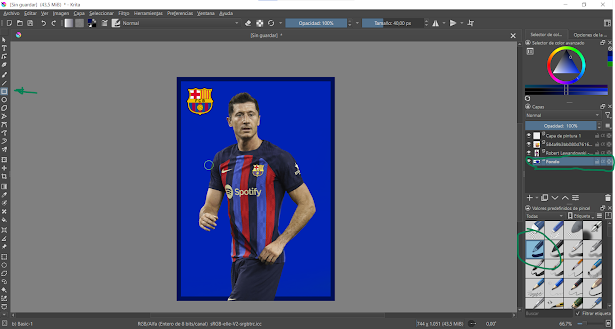
Una vez dentro del documento, llevamos la imagen hacia una esquina y la hacemos más pequeña, para que quede bien. Después de esto, seleccionaremos la capa 'Fondo' y haremos un reborde al fondo. Para esto seleccionaremos un color más oscuro que el del fondo. Seleccionamos, en la barra de la izquierda, la herramienta con forma de cuadrado que está dos casillas debajo de la herramienta del pincel. Después seleccionamos el pincel que veréis a continuación en la imagen y trazaremos un cuadrado alrededor del borde del documento.

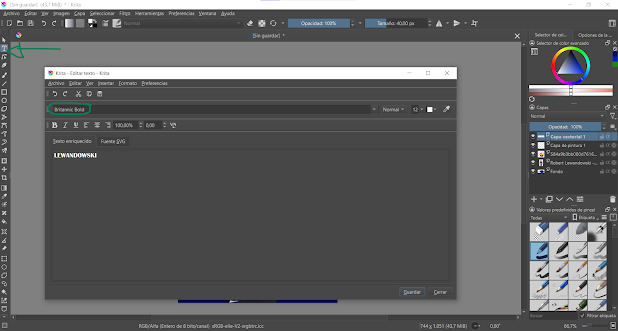
Después de esto añadiremos el nombre del jugador. Para ello, iremos a la barra de la izquierda y, desde ahí, le daremos a la casilla en forma de 'T'. Con esta herramienta añadiremos el texto. Tras seleccionar el espacio en el que queramos poner el texto, se abrirá una nueva ventana. En ella podrás configurar el color del texto, el formato, la tipografía, el tamaño... Yo recomiendo escoger una tipografía fácil de leer. Al acabar de configurar el texto con el nombre del futbolista, le damos al botón de abajo en el que pone 'Guardar'. Después de esto, con la misma herramienta de las imágenes, cambiaremos el tamaño del texto y lo ajustaremos como queramos.

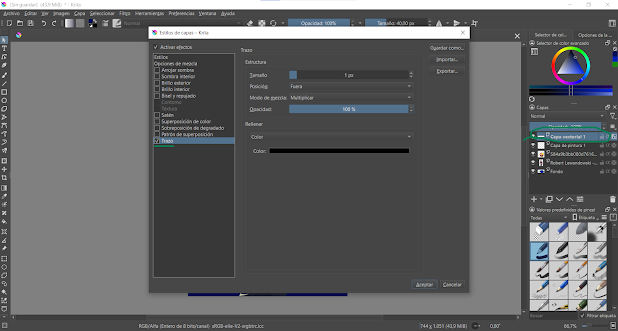
A continuación añadiremos trazo al texto y sombra al jugador. Primero en el texto, haremos click derecho en la capa del texto y le damos a la opción 'Estilo de capa'. Se abrirá una ventana nueva. En esa ventana nueva iremos a la última opción, 'Trazo' y le daremos a la casilla para que salga un ✔. Configuraremos el trazo como queramos, yo le voy a poner de 2 píxeles y al 100% de opacidad, de color negro. Cuando ya lo hayamos acabado, le daremos al botón 'Aceptar' y saldremos de esa ventana.

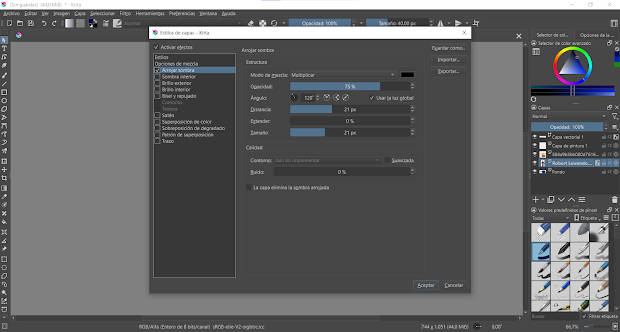
Para añadir sombra a la imagen del jugador seleccionaremos la capa del jugador y daremos click derecho en la misma. Entonces, le daremos a 'Estilo de capa'. Se abrirá una ventana nueva. Iremos a la primera opción. 'Arrojar sombra' y le daremos a la casilla para que salga un ✔. Entonces le daremos al botón 'Aceptar' y saldremos. Aquí no haría falta configurar nada.

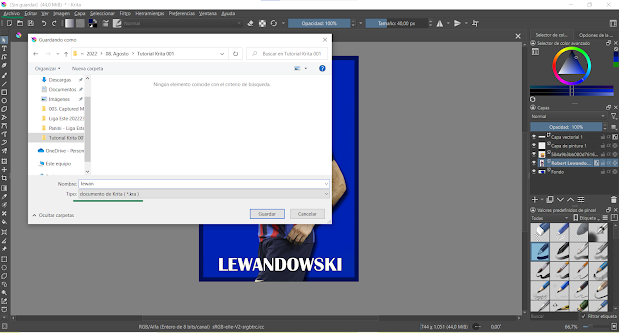
Para guardar nuestro documento, iremos a la barra de arriba y le daremos a la primera opción, 'Archivo'. Entonces, le daremos a la opción 'Guardar como' y lo guardaremos como un archivo .kra, por si hay que volver a entrar a corregir un fallo o porque quieres mejorar una cosa o por lo que sea. Entonces se abrirá una nueva ventana, y guardaremos el archivo en la carpeta que creamos conveniente.

Para guardar el archivo en formato .jpeg, iremos a la opción 'Archivo' y le daremos a 'Exportar'. Se abrirá una ventana nueva y tendremos que seleccionar el formato de archivo con el que lo queremos guardar, para ello habrá que bajar hasta encontrar .jpeg. Después de eso hay que guardar el archivo en la misma carpeta que el otro, para que vayan acompañados y sea más fácil localizarlos.
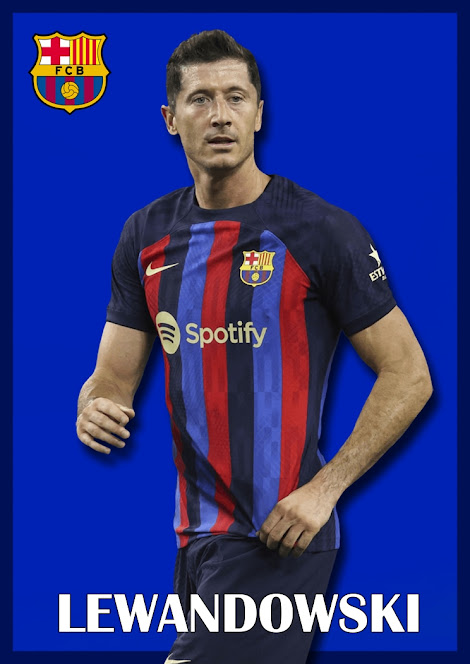
Así ha quedado la carta que hemos diseñado. Esto que habéis hecho hoy es el nivel más básico de crear cartas. Dentro de poco haré un tutorial para nivel medio y, después de ese, otro para nivel avanzado. Además, os enseñaré a diseñar las cartas que hago yo.
Mi Colección: Captured Moments

Espero que este tutorial os haya ayudado y os haya servido para aprender a diseñar vuestras propias cartas. Me gustaría que, si es así, os hicierais seguidores del blog, ya que me ha llevado muchísimo tiempo hacer este tutorial y es la mejor manera de ver el apoyo que tienen este tipo de artículos. Si tenéis alguna duda o no os ha quedado claro algo, me podéis preguntar lo que sea en los comentarios. Un saludo y...
No hay comentarios:
Publicar un comentario